Docker 實戰系列(3):使用 Volume 保存容器內的數據
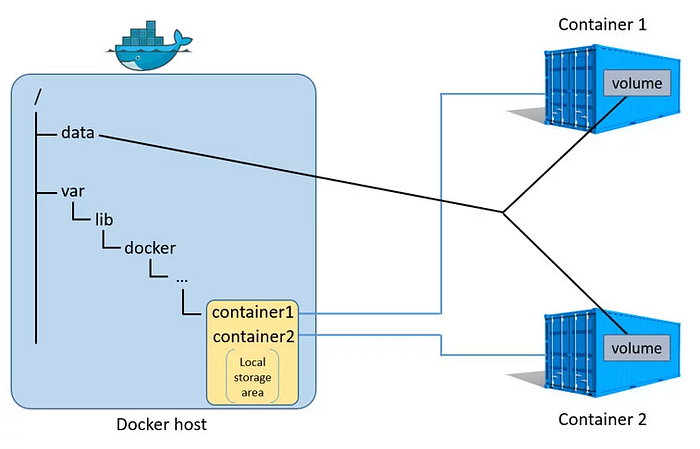
沒錯,這時候就需要 volume 了,簡單來說 Volume 就是用來保存容器內的資料的,看看下面這張圖

當你使用 volume 時,docker 會在你的本機上隨機新增一個資料夾作為 Local storage area,大部分會在 /var 底下,然後讓這個資料夾跟 container 裡面的某個資料夾互通。
因為他們是互通的,所以當你 container 裡面的資料夾有任何變更時,本地的資料夾也會跟著變,而且很重要的一點是:container 被刪掉時那個資料夾還會原封不動保留在那邊,因此我們可以利用這個特性保留容器裡面的資料
實際操作
Step 1 — 新增一個 volume
我們新增了一個 volume 叫做 db-data,完成之後可以看到多一個 volume,這時候 docker 已經在本機上新增一個資料夾要給 volume 用
> docker volume ls

Step 2 — 使用 volume
在啟動時加一個 -v 參數,就可以指定 volume 要跟容器內哪一個資料夾連通,這邊用的是 /db/data,實際上使用時可以換成資料庫存放資料的路徑
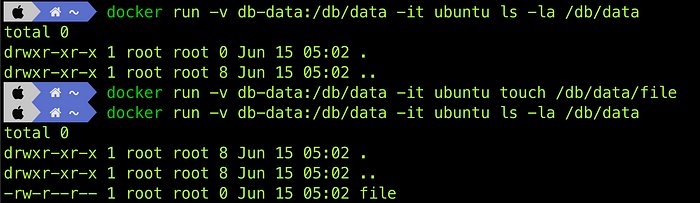
demo 一下:
1. 剛開始先確認 /db/data 裡面什麼檔案都沒有
2. 接著在容器內新增一個檔案 file
3. 最後再確認檔案在不在
> docker run -v db-data:/db/data -it ubuntu touch /db/data/file
> docker run -v db-data:/db/data -it ubuntu ls -la /db/data

值得留意的是這三個指令是跑在不同的容器裡面,所以也就證明了當容器被關掉時,資料確實還有保存在 volume 內,而且下個容器可以成功讀到上個容器留下的資料
Host Volume
上面那種先 create 再使用的 volume 稱作 named volume,而現在要介紹另外一種叫做 host volume,用來直接指定某個資料夾跟容器內的資料夾連通
來一段 demo:
1. 檢查 ~/app 內沒有 package.json
2. 指定本機的 ~/app 跟容器內的 /app 連通,接著在容器內跑 npm init
3. 跑完再回本機確認有沒有生出 package.json
> docker run -v ~/app:/app –workdir /app node:slim npm init -y
> ls -la app

上面例子中的 package.json 其實是在容器內生成的,所以有了 volume 之後就可以不用裝 yarn 卻還是可以跑 yarn init
同理,你也可以不用裝 g++ 就能編譯 C++ 原始碼、不用裝 JDK 就可以開發 Java 程式、甚至不用裝 MongoDB 就可以用他來存資料,整台電腦只要裝一個 docker,真是太神了 🎉🎉

